![]() アイコンの無いSTLファイルとGコードファイルを見分けやすくするために、それぞれのアイコンを作ってみました。今回は3Dというよりも2Dの内容です。
アイコンの無いSTLファイルとGコードファイルを見分けやすくするために、それぞれのアイコンを作ってみました。今回は3Dというよりも2Dの内容です。
STLファイルとGコードファイルのアイコンってありますか?
![]() STLファイルとGコードファイルのそれぞれに、専用のアイコンって表示されてますか?少なくとも、今の僕のPCの環境だと、それらのアイコンはありません。ただ真っ白なファイルの形をしたよくあるアイコンのままです。
STLファイルとGコードファイルのそれぞれに、専用のアイコンって表示されてますか?少なくとも、今の僕のPCの環境だと、それらのアイコンはありません。ただ真っ白なファイルの形をしたよくあるアイコンのままです。
3Dプリンターでプリントする時には、多くの場合STLファイルとGコードファイルが必要になると思います。一部の機種では専用のファイルを使っているものもあるようですが、一般的にモデルのデータは、拡張子が.stlのSTLファイルを使い、それをスライサーソフトでGコードに変換して、拡張子が.gcode(もしくは.gco等)のGコードファイルで書き出します。Thingiverseなどで公開されていてるモデルのデータもSTLファイルがほとんどですね。
今まではSTLファイルやGコードファイルにアイコンが無くても、不便に思わなかったし特に問題もありませんでした。ダウンロードしてきたSTLファイルをスライサーでGコードに変換して同じフォルダの中に書き出せば、すぐにそのファイルが見つかったからです。
だけど、まだまだ簡単なものしか作れないけれど、最近は自分でモデルも作るようになってきました。モデル自体は、OpenSCADや123D designを使って作るので、モデルの元データは.scad(OpenSCADの場合)や123dx(123D Designの場合)の拡張子が付いたファイルです。そしてそれらのファイルは、拡張子がソフトに関連付けられているので、専用のアイコンが付いたファイルになります。
しかし、自分でモデルを作り始めると、
1.データを作る。
2.プリントする。
3.寸法合わない。
4.データ作り直す。
というサイクルを何度も何度も繰り返さなければならなくなってしまいます。そうするとモデルの元データも増えて行くけど、STLファイルも増えていきます。さらに同じSTLファイルでもスライサーの設定を変えて複数のGコードファイルを書き出したりすると、フォルダの中はSTLとGコードの真っ白なファイルアイコンがどんどんとふえてしまい、使いたいファイルを見つけるのが大変になってしまいます。
そこで今回は、少しでも使いやすくなればと思い、STLファイルとGコードファイル用のアイコンを作って見分けやすくしてみました。アイコンを作るのが初めてなので、だいぶ手間取ってしまったり分からないことも多かったので時間がかかってしまいましたが、いくつかの種類を用意しました。
出来上がったアイコンを.stlと.gcoのファイルに適用すると下のような感じになります。
![]() ・Instagram icon camera -Thingiverse
・Instagram icon camera -Thingiverse
1. Windows風アイコン
「Windows風アイコン」と書きましたが、Windows7にある”真っ白なファイル”風のアイコンです。STLファイルのアイコンが二種類、Gコードファイルのアイコンも二種類あります。
STLファイル(.stlの拡張子)
 黄色バージョンと青色バージョンがあります。白いファイルの中に写真やフィルムが載っているWindowsでよくあるタイプのアイコンを参考に作りました。(いや、最近は無いかもしれませんが)
黄色バージョンと青色バージョンがあります。白いファイルの中に写真やフィルムが載っているWindowsでよくあるタイプのアイコンを参考に作りました。(いや、最近は無いかもしれませんが)
STLは”Stereolithography”の略で、小さな三角形の集合体のデータなので、三角形が10個集まって出来ている正10面体をあしらってみました。ああWikipedia見てみたら3DSYSTEMSが作ったファイルフォーマットなんですね。
STLのデータはOpenSCADで作ったり、Thingiverseからダウンロードしているので、OpenSCADのメインカラーの「黄色」と、Thingiverseでのデータ画像の「青色」を取り入れました。
Gコードファイル(.gco .gcodeの拡張子)
 Gコードファイルは青色とグレーのバージョンがあります。特にこれといった色のイメージは無いのだけど、なんとなく明るい色では無い感じがするのでこの2色です。Windows7以上では使われていないようですが、Vistaではフォントファイルは白いファイルの中にTrueTypeの”TT”とかOpenTypeの”O”とかってあったので、それを捩ってみました。
Gコードファイルは青色とグレーのバージョンがあります。特にこれといった色のイメージは無いのだけど、なんとなく明るい色では無い感じがするのでこの2色です。Windows7以上では使われていないようですが、Vistaではフォントファイルは白いファイルの中にTrueTypeの”TT”とかOpenTypeの”O”とかってあったので、それを捩ってみました。
.ico拡張子のWindows用アイコンファイルには、32bitカラーで作った256×256、128×128、64×64、48×48、36×36、18×18ピクセルの画像を使っています。ですのでWindowsで使われているいわゆる「特大ファイル」での表示でも綺麗です。
また.icns拡張子のMac用アイコンファイルは、こちらも32bitカラーですがMacの規格に無いので48×48ピクセルの画像は入っていません。しかし、Retinaディスプレイでの表示でも綺麗に見えるようになっているはずです。(済みません、Macを持ってないので確かめてないです。)
- Windows風アイコンセット: win-icon.zip (525kb)
※Windows用のアイコンファイル(.ico)とMac用のアイコンファイル(.icns)、アイコン用画像(.png)が入っています。
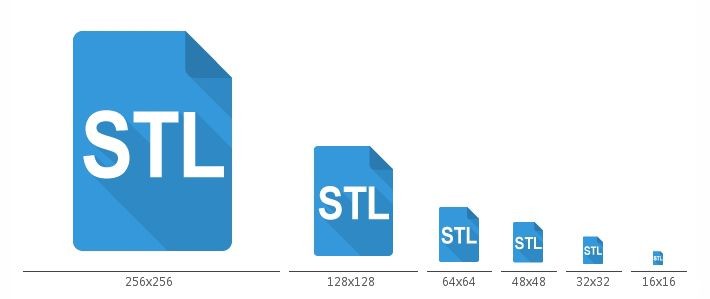
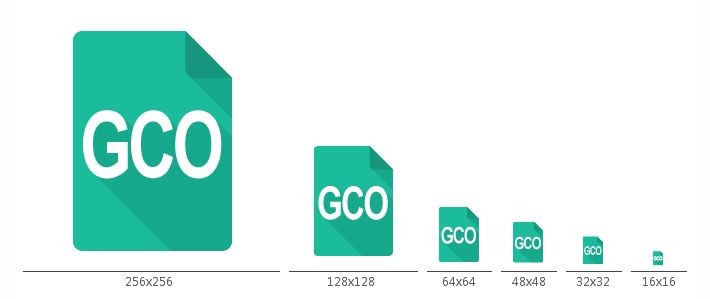
2. フラットデザイン風アイコン
![]() 評判はいまいちという噂もあるフラットデザイン風のアイコンです。そもそも今回最初に作ったのが、このフラットデザイン風のアイコンです。たまたまYouTubeでフラットデザインの絵を作っている動画を見て、それでアイコンを作ってみたくなったのですよね。興味がある方はYouTubeやGoogleで「flat Design Illustrator」などで検索してみてください。チュートリアルのサイトや動画がたくさんあるので面白いです。
評判はいまいちという噂もあるフラットデザイン風のアイコンです。そもそも今回最初に作ったのが、このフラットデザイン風のアイコンです。たまたまYouTubeでフラットデザインの絵を作っている動画を見て、それでアイコンを作ってみたくなったのですよね。興味がある方はYouTubeやGoogleで「flat Design Illustrator」などで検索してみてください。チュートリアルのサイトや動画がたくさんあるので面白いです。
![]() STLファイルとGコードファイルのアイコンそれぞれ10色づつあります。フラットデザインで主に採用される10色を使っています。もちろんこちらも32bitカラーの画像を各サイズ作ってアイコンファイルにしています。flatデザインのアイコン自体に影は付いていないので、のっぺりとし感じがありますが、拡張子の種類ごとに色を分ければ使い易くなると思います。
STLファイルとGコードファイルのアイコンそれぞれ10色づつあります。フラットデザインで主に採用される10色を使っています。もちろんこちらも32bitカラーの画像を各サイズ作ってアイコンファイルにしています。flatデザインのアイコン自体に影は付いていないので、のっぺりとし感じがありますが、拡張子の種類ごとに色を分ければ使い易くなると思います。
- フラットデザイン風アイコンセット: flat-icon.zip (1.20mb)
※Windows用のアイコンファイル(.ico)とMac用のアイコンファイル(.icns)、アイコン用画像(.png)が入っています。
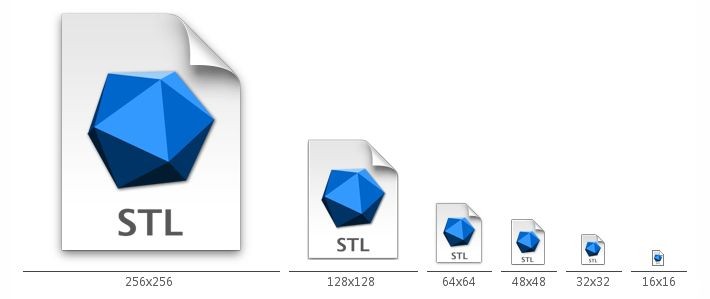
3. Mac風アイコン
![]() こちらもMacにある”真っ白なファイル”風のアイコンです。STLファイルは二種類、Gコードファイルは一種類です。Windowsの白いファイルとMacの白いファイルと同じに見えますが、少し違うんですよね。Windowの白いファイルは上から下に向かって少しグレーが増しているのだけど、Macの白いファイルは逆に下から上に向かって少しグレーが増しています。あと右上のまくれている部分はMacの方が大きいです。いずれにしても並べて見ないと分からない程度です。
こちらもMacにある”真っ白なファイル”風のアイコンです。STLファイルは二種類、Gコードファイルは一種類です。Windowsの白いファイルとMacの白いファイルと同じに見えますが、少し違うんですよね。Windowの白いファイルは上から下に向かって少しグレーが増しているのだけど、Macの白いファイルは逆に下から上に向かって少しグレーが増しています。あと右上のまくれている部分はMacの方が大きいです。いずれにしても並べて見ないと分からない程度です。
Macの場合は、ファイルのアイコンの中に拡張子が書いてあるタイプが多いので、こちらも入れてみました。STLファイルのアイコンはWindow風アイコンと同じように正10面体の絵と、その下に”STL”が入っています。Gコードファイルは、G-codeが記載されているテキストファイルとその下に”gcode”を入れています。実際のGコードを書いてます。
3つの中では一番これが気に入っています。ちなみにSTLは青色が良いかな。
- Mac風アイコンセット: mac-icon.zip (379kb)
※Windows用のアイコンファイル(.ico)とMac用のアイコンファイル(.icns)、アイコン用画像(.png)が入っています。
アイコンを変更する方法
済みません、Windowでの方法しかわからないし、しかもよく分かってない部分があるので間違っているかもしれませんので変更する場合は気を付けてください。こういう書き方はしたくないのですが、各自の責任でお願い致します。自分の場合特に問題は起きていません。
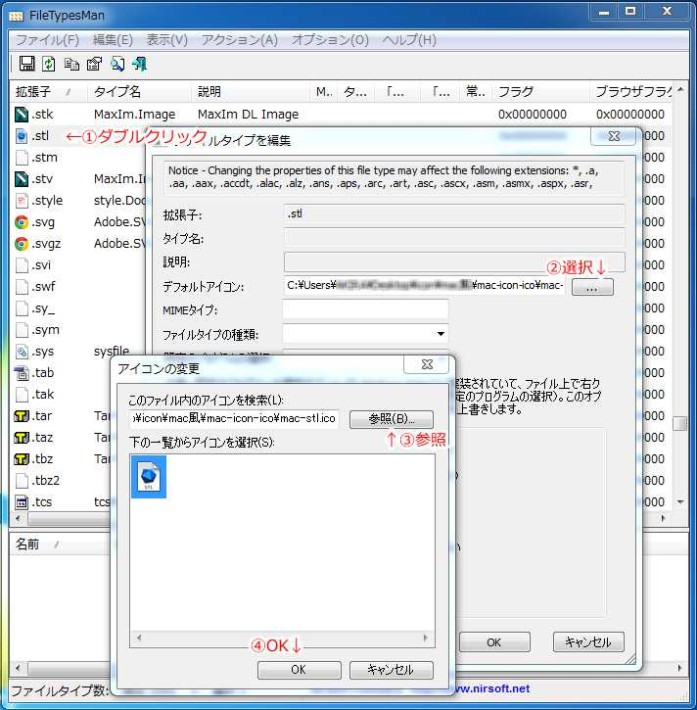
僕が使ったのは、「FileTypesMan」というソフト。インストール無しで使えます。ココを見て日本語化しました。そもそも.stlのファイルも.gcoのファイルもファイルの関連付けが無いので、FileTypeManを起動させても一覧には出てきません。もし何らかの原因でファイルが関連付けられていれば出てきますが。
一覧に無い場合は、メニューの「編集」→「新規拡張子」を選び、追加する拡張子を入力します。この時、拡張子の「.(コンマ)」も書かないと追加出来ません。追加したら一覧に表示されるので「.stl」や「.gco」の欄をダブルクリックして「ファイルタイプを編集」を開きます。そこにある「デフォルトアイコン」の「…」ボタンをクリックして好きなアイコン(拡張子.ico)を選べば、アイコンの変更が完了です。もし元に戻したい時は「デフォルトアイコン」欄の空欄にすればいつものアイコンに戻ります。

もしもファイルがなにかしらのソフトに関連付けられている場合は、その場所を再指定しなければならないので、ちょっと面倒ですがアイコンの場所を覚えて置いてください。または「unassoc」というソフトなどを使いファイルの情報を一度全部消し、ファイルを右クリックして「プログラムから開く」→「既定のプログラムの選択」→「インストールされたプログラムの一覧からプログラムを選択する」を選び任意のソフトを選択すると、ファイルが関連付けられます。
Macの場合はもう少し簡単に変更出来るみたいです。自分で確かめることが出来ないですが、Mac用のアイコンも用意してありますので、どうぞチャレンジしてみてください。
Linuxの場合は…、全然分かりません。ご免なさい。
アイコンを作るのは思った以上に大変
なんか軽い気持ちでアイコンを作ってみようと思ったのだけど、作り始めるとこれが意外と大変。1つのアイコンにサイズの異なる画像をいくつも用意しなければならないし、調子にのって複数のバリエーションを作ったりしたので、とても時間がかかってしまいました。途中で面倒くさくなったり、やってて意味が無いんじゃないかと思い始めたりして、何度も辞めようかと考えたけれど、なんとか出来上がりました。
それぞれのアイコン用の画像はPhotoshopやIllustrator(もしくは無料ソフトのGimpやInkscape)などで用意出来ますが、各サイズの画像をアイコンのファイルにするのに、今回はIcoFX2というアイコン専用のエディターを使いました。有料ソフトだけど、30日間は無料で使えます。
3Dプリンター関連の作業が少しでも楽になればと思ってアイコンを作ってみました。アイコンを作るのは地味な作業で見た目よりも細かい作業や同じことの繰り返しが多いですが、結構そんなことが好きです。アイコンを作っても意味が無いかなとも思ったけれど、データをダウンロード出来るようにしてありますので、もしよかったら使ってみてください。
また、こんなのが欲しいとか、こういうデザインの方が良いんじゃないのといったことがあれば、コメントをください。
- すべてのアイコンセット: all-icon.zip (2.09mb)
※Windows用のアイコンファイル(.ico)とMac用のアイコンファイル(.icns)、アイコン用画像(.png)が入っています。
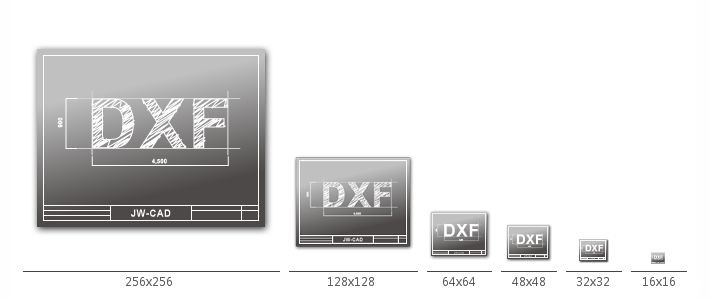
おまけ(.jwwと.dxfのアイコン)
![]() JW-CAD(Jw-win)は無料の2次元CADです。正確に書けばJW-CADはDOS版なのでWindows用はJw-winです。操作は独特で初めはとっつきにくい所がありますが、設計をしている人で使っている人も多いと思います。また解説本も今までにいくつも出版されてますし、分からないことはネットで検索すればたくさんの情報が見つかります。僕も10年以上前から使っていて、3Dプリンターの部品を作る時などには、まず2次元で図面を書くのに使っています。
JW-CAD(Jw-win)は無料の2次元CADです。正確に書けばJW-CADはDOS版なのでWindows用はJw-winです。操作は独特で初めはとっつきにくい所がありますが、設計をしている人で使っている人も多いと思います。また解説本も今までにいくつも出版されてますし、分からないことはネットで検索すればたくさんの情報が見つかります。僕も10年以上前から使っていて、3Dプリンターの部品を作る時などには、まず2次元で図面を書くのに使っています。
 だけど、ただ1つだけずっと気になっていたことがあるんですよね。そうです、Jw-cadのアイコンです。僕の記憶が正しければ、もうそうとう昔から同じアイコンです。作った人には本当に申し訳ないのですが、あまり良いデザインでは無いし何を表現しているのかが分からなくて、そのうち誰かが良いアイコンを作ってくれるんじゃないかと思っていたのですが、どうやらそんなことも無いようです。なのでJw-winのファイル「.jww」のアイコンを作りました。
だけど、ただ1つだけずっと気になっていたことがあるんですよね。そうです、Jw-cadのアイコンです。僕の記憶が正しければ、もうそうとう昔から同じアイコンです。作った人には本当に申し訳ないのですが、あまり良いデザインでは無いし何を表現しているのかが分からなくて、そのうち誰かが良いアイコンを作ってくれるんじゃないかと思っていたのですが、どうやらそんなことも無いようです。なのでJw-winのファイル「.jww」のアイコンを作りました。
合わせて、Jw-winから他のソフトへデータを渡すときなどに使うDXFファイル「.dxf」のアイコンも作りました。DXFファイルはAutodesk社のAutoCAD用に作られたファイルなので、AutoCADを使っている場合はアイコンがあるのかも知れないです。しかしAutoCADは高価です。
建築業界でJw-winを使っている人も多いと思うので需要はあるんじゃないかな?今回は「.jww」ファイルのアイコンしか作らなかったけれど、もし需要があればJw-winのソフト自体のアイコンも作ってみたいですね。
- .jwwと.dxfアイコンセット: jw-win-icon.zip (280kb)
※Windows用のアイコンファイル(.ico)とMac用のアイコンファイル(.icns)、アイコン用画像(.png)が入っています。
※Jw-winはWindows用のソフトです。




 ・FileTypesMan
・FileTypesMan ・unassoc
・unassoc ・IcoFX
・IcoFX ・Jw-win
・Jw-win
コメントを残す